Sangwon Coding
웹 프로그래밍 - 프로젝트 A-1 (FE) 리뷰 결과 본문

리뷰어 의견
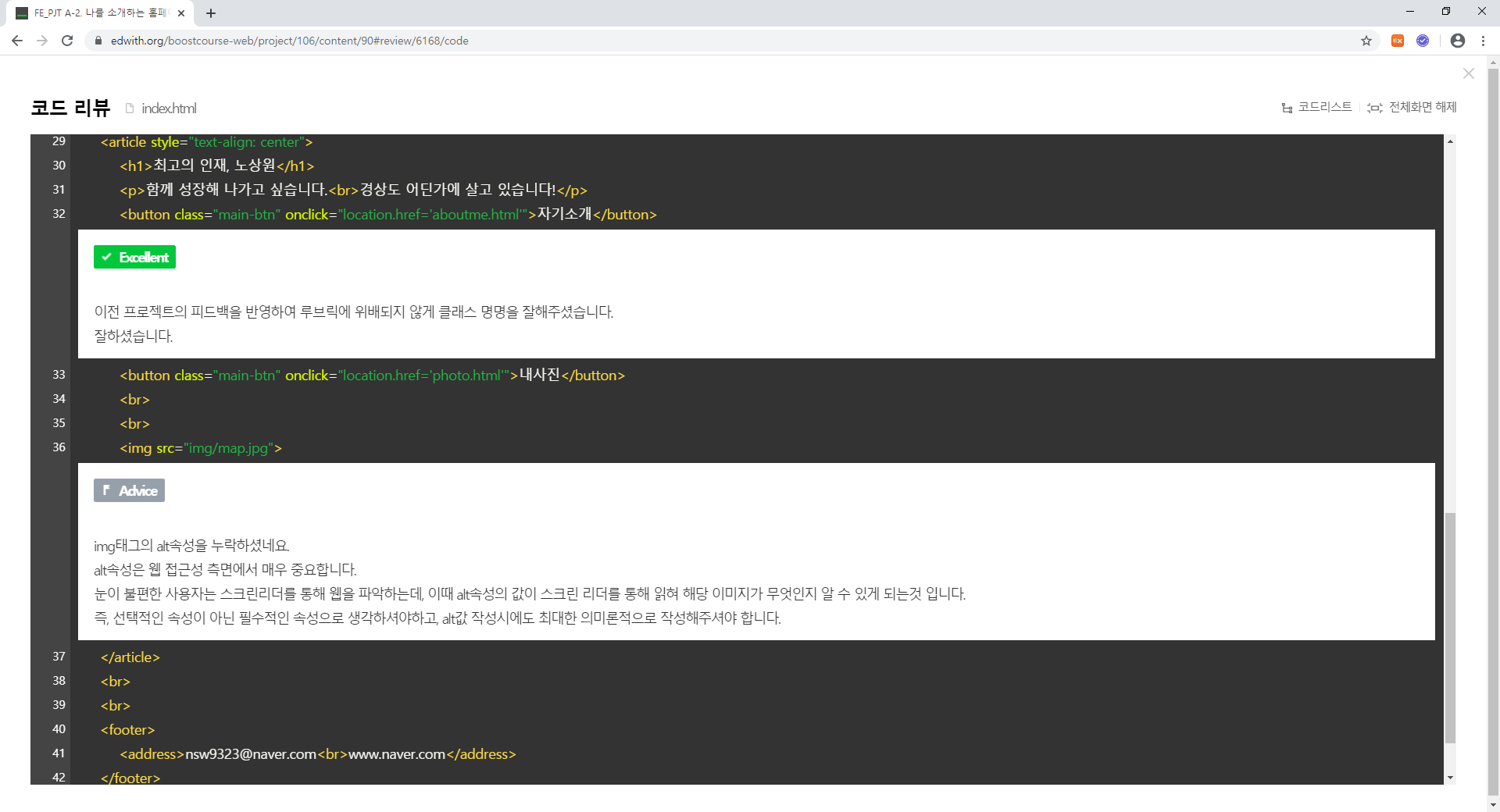
이전 프로젝트의 피드백을 잘 반영하여, 루브릭에 위배된 부분 없이 잘해주셨습니다.
웹 접근성을 비롯하여 몇몇 곳에 피드백드렸으니 확인바랍니다.
고생 많으셨습니다.
감사합니다.
프로젝트 리뷰
화면 레이아웃
Pass
| index.html 레이아웃
- 상단 네비게이션의 홈,자기소개,내사진,몇시에요 간의 간격은 같아야 한다. |
|
|
프로젝트 리뷰
화면 레이아웃
Pass
| aboutme.html 레이아웃
- index와 같이 간격과 배치를 동일하게 유지해야 한다. |
|
|
프로젝트 리뷰
화면 레이아웃
Pass
| photo.html 레이아웃
- index,about과 마찬가지로 동일한 성격의 이미지나 문장은 같은 간격과 글자 크기를 유지해야 |
|
|
프로젝트 리뷰
화면 레이아웃
Pass
| 현재시간 페이지 구현
- 화면 기준 상하50%의 위치(정가운데)에 현재시간이 기획서와 같이 노출된다. |
|
|
프로젝트 리뷰
기능
Pass
| 페이지 네비게이션 구현
- 화면 우측 상단에 4개 링크를 눌렀을 때 해당 페이지로 이동해서 화면이 노출된다. |
|
|
프로젝트 리뷰
기능
Pass
| 현재시간노출 구현
- http://localhost:8080/aboutme/today 직접 접속하거나, 네비게이션의 링크를 통해서 today에 접속하면 현재시간이 노출된다. |
|
|
프로젝트 리뷰
소스코드
Pass
| HTML 태그로 구조화설계
- css classname은 일정한 컨벤션을 유지해야 한다. |
|
|
프로젝트 리뷰
소스코드
Pass
| CSS Layout과 기본 selector문법사용
- position속성과 float를 사용해서 element를 배치해야 한다. |
|
|
피드백 사항


데모 영상
'부스트코스 > 웹 프로그래밍' 카테고리의 다른 글
| 웹 프로그래밍 - 프로젝트 A-1 (BE) 리뷰 결과 (0) | 2020.01.13 |
|---|

